Мини-обзор ресурсов, на которых подтягивал скилл и учился новому. Написал только про то, что стоило потраченного времени, и что можно порекомендовать.
Веб-разработка, курсы и подготовка к интервью

Веб-разработка. PHP, JavaScript, Python. Symfony, Angular.

Мини-обзор ресурсов, на которых подтягивал скилл и учился новому. Написал только про то, что стоило потраченного времени, и что можно порекомендовать.

Начав удалять ненужный код, сложно остановиться. В прошлой части были удалены неиспользуемые импорты, в этот раз я найду лишние файлы: пустые readme и дефолтные таблицы стилей. Такие файлы выглядят полезными, но это оптическая иллюзия, которая проходит, если присмотреться.
Рефакторинг подходит для больших проектов: в текущем около 300 файлов историй, и примерно столько же компонентов. PR с лишним кодом унёс с собой 1.4к строк и улучшил время сборки почти на минуту (!).
Для малых проектов лучше сберечь усилия для каких-то более существенных улучшений.

Как неиспользуемый код стухает и лежит в проекте заповедными нетронутными пластами: новый функционал обложили тестами и снапшотами и выкатили на прод. Через какое-то время, клиентский код или компонент, который пользовался этим функционалом, удалили — а общие утилиты, константы, моки и конфигурации остались по чьему-то недосмотру. Такой код больше не нужен и не используется, но невидим для линтеров и подсветки IDE: он импортируется в тестах и StoryBook (например), и выглядит полезным и вообще, при деле.
В текущем большом проекте я нашёл и удалил около 5к строк неиспользуемых функций и компонентов, а также ненужных стилей, тестов, историй StoryBook, снапшотов и одну картинку. Что интересно, снапшоты были далеко не большей частью пулл реквеста, зато нашлось множество устаревших компонентов, которые импортировались только в историях SB.
Кроме прочего, это ускорило время сборки проекта примерно на полминуты или 5%: мелочь, а приятно. Подробнее →

Парочка мелких антипаттернов, которые просачиваются на прод и об которые можно споткнуться. Оба шаблона связаны с оптимизацией условий и переписыванием их в более удобочитаемом виде: Замена продолжительных условий и Перегрузка switch (true).

В моём экземпляре «Вы не знаете JS: Типы и грамматические конструкции» есть раздел про порядок выполнения логических операторов. Здесь есть неточность: результаты примеров выше обусловлены тем, что интерпретатор отбрасывает части выражения, которые не требуются вычислять.
Действуют принципы Ленивых вычислений (Lazy evaluation) и Вычислений по короткой схеме (Short-circuit evaluation):

Чтобы закрепить пройденный на курсере курс по AngularJS, я переписал свой старый генератор паролей OktoPass заново: переверстал страницу с Bootstrap, избавился от jQuery и переделал сам механизм генерации паролей. Ссылка на сервис: password.axisful.info
Это было занятно, у меня получилось веб-приложение со стильной шёрсткой и адаптивной вёрсткой, а в процессе я написал пару велосипедов для серверного микро-движка и фронтенда, вроде поддержки переводов и работы с URL.
Далее я опишу некоторые ключевые моменты, на которых работает OktoPass.

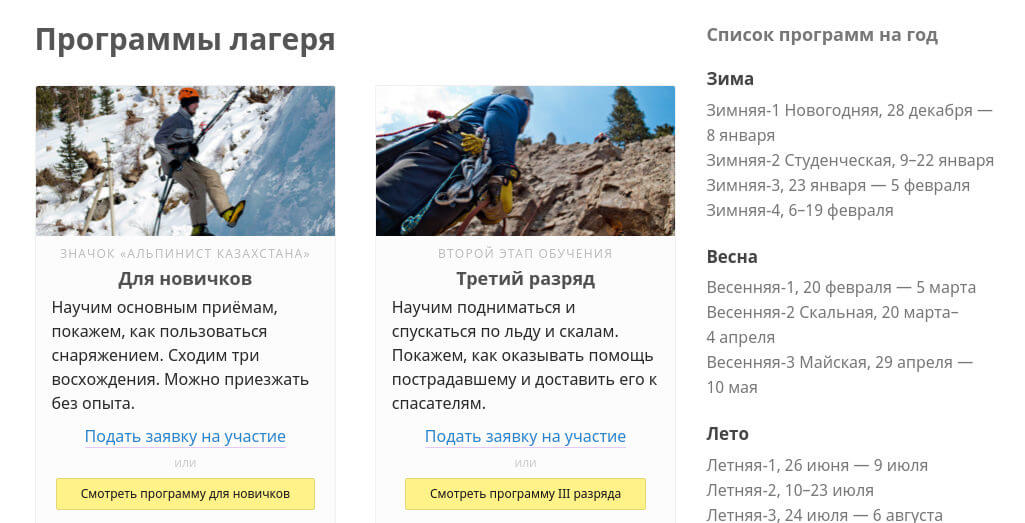
Обновил модуль, который разрабатывал для alplager.kz: по чертежам Кирилла Белоцерковского (инструктор лагеря и администратор сайта) переделал список программ и форму бронирования, добавил подробный просмотр и ещё больше разных улучшений в бэкенд и под капот системы. Теперь программы красиво выводятся плиткой, по ним есть удобная навигация и возможность сразу забронировать место в лагере на смену, которая понравилась. Кирилл подробно написал об этом на сайте.
В этой статье я опишу интересные моменты в разработке плагина под WordPress, который интегрирован с системой оплаты processing.kz. Плагин (далее — модуль) управляет сменами и заявками на бронирование мест в лагере, рассылает письма, архивирует прошедшие смены и старые заявки, и помогает автоматизировать работу инструкторов лагеря с регистрацией участников и онлайн-оплатой.
В статье будут примеры с разбором URL-тегов, шорткодами и тестированием проекта с PHPUnit.
Последнее обновление статьи — 15 декабря 2018
Микрозаметка на тему из области «вопросы на собеседовании».
Как-то я в PHP начал писать and и or вместо && и ||, потому что мне так нравится делать на питоне, и, как я думал, это улучшает читабельность кода. Однажды я столкнулся с неожиданным эффектом:
1 2 3 | // Переменная $has_place получает неверное значение // при $row->archive === 0 и $row->available_qty > 0 $has_place = ((int)$row->archive === 0) and ((int)$row->available_qty > 0); |

Пересел с NetBeans на PhpStorm — как будто открыл фотошоп после пеинта. До этого я больше пяти лет работал в NetBeans, а ещё раньше на Eclipse и вообще на целом зоопарке разных редакторов для веб-разработки.
Удобство во всём: быстро работает, великолепное автодополнение: есть плагины для Symfony, WordPress и для всех современных фреймворков. Куча полезных инструментов, вроде простого рефакторинга кода и автогенерации геттеров/сеттеров/конструкторов, тестов PhpUnit, сервисов-контроллеров Symfony и так далее.

Новая версия генератора паролей полностью переписана на AngularJS и Web Crypto API.
Генератор написан на одном из предыдущих мест моей работы в 2010 году (и успешно использовался в течении последующих нескольких лет абонентским отделом).
Доступны репозиторий на GitHub и демо.
Приложение использует три js-скрипта:
OktoPass.js — главный модуль, содержащий всю логику генератора.SymStorage.js — хранилище шаблонов для генерации.Wrapper.js — обслуживающий модуль, обёртка для вставки результатов работы генератора в DOM.