Пересел с NetBeans на PhpStorm — как будто открыл фотошоп после пеинта. До этого я больше пяти лет работал в NetBeans, а ещё раньше на Eclipse и вообще на целом зоопарке разных редакторов для веб-разработки.
Удобство во всём: быстро работает, великолепное автодополнение: есть плагины для Symfony, WordPress и для всех современных фреймворков. Куча полезных инструментов, вроде простого рефакторинга кода и автогенерации геттеров/сеттеров/конструкторов, тестов PhpUnit, сервисов-контроллеров Symfony и так далее.
Апдейты регулярные, есть поддержка других языков (собственно, это только один из редакторов от JetBrains, кроме него есть много других), из коробки поддерживаются JS/HTML/CSS/SCSS/SASS/SQL + несколько форматов разнообразных конфигов вроде YML, INI и .htaccess (может ещё что-то упустил). Я поставил ещё поддержку bash и Markdown.
Пользоваться редактором можно 30 дней бесплатно, далее нужно покупать платную подписку: $8.90 в месяц для индивидуальных пользователей, на полгода-год будет дешевле.
Впрочем, вполне адекватная цена: попользовавшись месяц, я понял, что готов платить за удобство и быстроту разработки.
Переезд оказался простым: всё, что мне нужно было, это горячие клавиши, к которым я привык. В редакторе раскладку хоткеев можно настраивать как угодно, и уже есть встроенная карта сочетаний «как в NetBeans».
Минусов для себя я не нашёл. Разве что иногда неудобно то, что PhpStorm не поддерживает несколько проектов в одном окне, и приходится открывать новую копию редактора. Ещё поддержка JavaScript не такое блестящая, как PHP, но это мелочи.
Автодополнение
Это та часть редактора, после которой другие среды разработки кажутся каменным топором рядом с винтовкой.
Настроенный PhpStorm с плагинами для Symfony понимает формат опций фреймворка, и работает внутри комментариев, аннотаций и вызовов методов, в файлах *.php, *.yml и Twig.
1 2 3 4 5 6 7 | // Запоминает и подставляет ключи в массивы $entityName = $data['entity']; unset($data['entity']); // <------ // Подставляет сервисы, и их методы // (также для контроллеров, сущностей или любых других классов) $this->get('mybundle.my_tool'); |
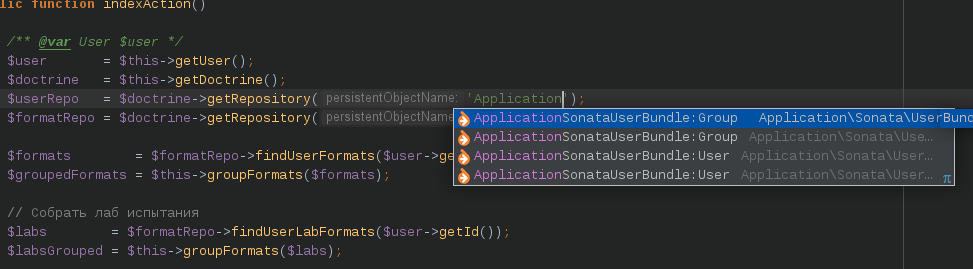
Подставляет списки репозиториев сущностей внутри строк в подходящем контексте.
1 | $userRepo = $doctrine->getRepository('ApplicationSonataUserBundle:User');<code> |
Кроме того, IDE понимает и подсвечивает html-разметку в строках, даже внутри js-скриптов.
Как начать
- Скачать и установить
- Установить плагины
Symfony pluginиPHP annotations+PHP toolbox - Посмотреть обучающий плейлист, в котором доступно объясняются основные фишки работы с симфони в PhpStorm.
Настройка
Опций огромное количество, одними из самых полезных являются Live templates (сниппеты кода) и горячие клавиши (Keymap).
Я включаю карту быстрых клавиш как в NetBeans, разделители между методами, номера строк, выключаю проверку орфографии для строк и комментариев.
Одна из полезных опций, которая есть в NetBeans, но в PhpStorm не включена по-умолчанию, это оборачивание выделенного текста в кавычки/скобки (Surround selection on typing quote or brace).
Ещё я вешаю на Ctrl+Q переход к последней правке (Last edit location), что существенно сокращает навигацию между несколькими активными файлами.
На Alt+F — форматирование кода.
В Live templates я создаю несколько шаблонов для ускорения отладки:
- По
dd+Tabдля PHP вставляетсяdie(dump( ));(проdump()ниже) - По
cc+Tabдля JavaScript вставляетсяconsole.log();
Вот в этой статье есть полезная подборка плагинов для PhpStorm.
Настройка окружения для работы с Symfony
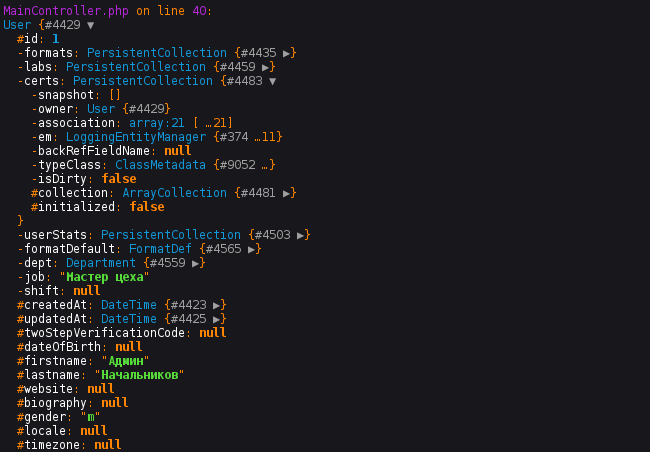
Бандл VarDumper: поддерживает цветные дампы в консоли, а в браузере выводит симпатичный форматированный блок с раскрывающимися пунктами. Кроме того, встроенный var_dump на многих сущностях фреймворка повесит браузер, уходя в рекурсивную распечатку, а VarDumper нет (поставляет глобальную функцию dump()).
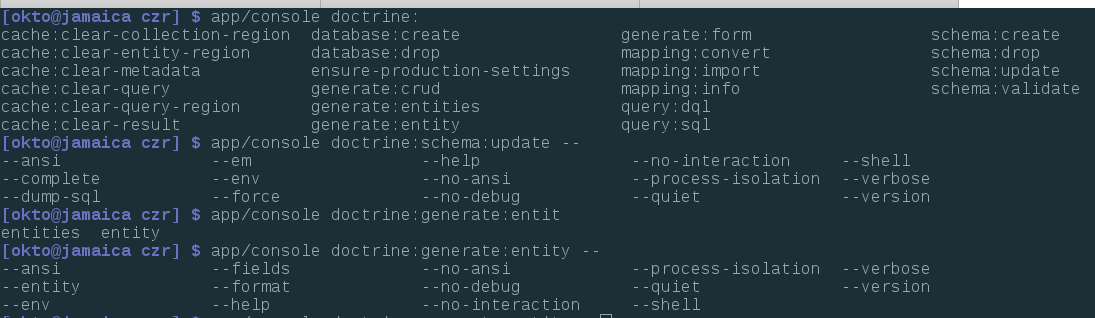
Автодополнение для терминала (Linux, Mac OSX): symfony-console-autocomplete. По двойному табу выводит список доступных команд и их опций (умеет искать по первым набранным символам).
Проблемы с ibus
На Linux (у меня Suse + XFCE) периодически отваливался русский язык на клавиатуре. Как это вылечить, написано здесь.